
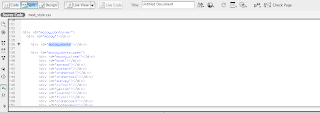
Highlight the div that you want to cause the action.
2

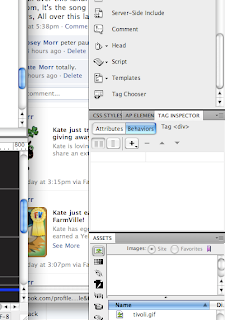
Click the + under the behaviors tab.
3

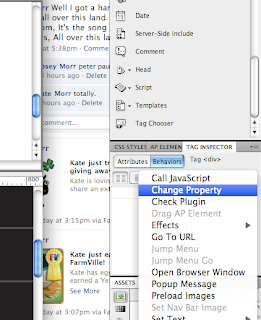
Choose the Change Property option, this will allow you to choose an action for your div.
4

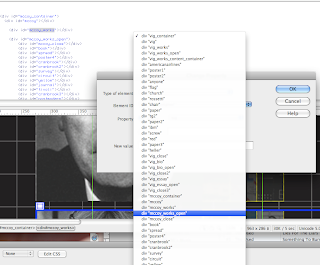
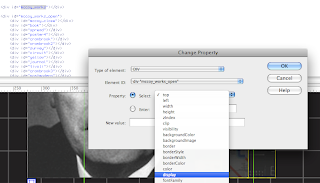
Under the Element ID tab you will select the div that you want the action to effect.
5

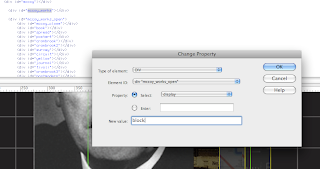
Change the Property to "Display."
6

If you are trying to show your div, then type the word "block" into the new value bar.

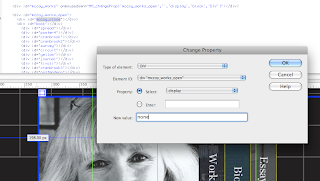
and if you're trying to hide your div, then type the word "none" in the new value bar.
7

My computer sets the code for me, but it says onfocus, which is not what i need.
8

if you want your button to be a clickable button, change onfocus to onmousedown, if you want it to be a rollover, change it to onmouseover. Then preview it and it should work.. <3
No comments:
Post a Comment